There is considerable debate about the relative worth of enabling blog comments versus relying on social media channels, such as LinkedIn. I’m generally quite reluctant to comment via social media, so I’m inclined to think that there is some value in giving people the option of blog comments.
Enabling comments in a Jamstack environment is quite easy to do using one of the many commenting services. My criteria for choosing a commenting solution were the following:
-
Should be a service. I didn’t want to deal with the complexity of containers or other types of installation, even if these do provide more control.
-
Should have a free tier with reasonably generous limits. I want to try comments out and don’t want to commit myself to payments.
-
Should have reasonable payment tiers. In the unlikely event that I would need to move to a paid tier, I don’t want it to be too expensive — under USD 10 a month is good.
-
Shouldn’t have ads or dubious tracking. Some of the most widely used services have been accused of tracking users.
-
Shouldn’t require commenters to register. Requiring registration is likely to discourage commenting.
-
Should be easy to install.
There are lots of comment services that can be used with Hugo. The Hugo documentation provides a list of alternatives to Disqus (the de facto default) and Janne Kemppainen summarizes the features of many of them.
In the end, I decided on GraphComment for these reasons:
-
It has a free tier that allows a very generous 1 million views a month.
-
The first paid tier is a reasonable $7.00 a month.
-
GraphComment is a French company that has to comply with European data standards such as GDPR, which makes me feel more comfortable. As does the fact that their clients include Le Monde.
-
It allows users to comment as guests, requiring only the provision of an email address and nickname.
GraphComment also has lots of features, including theme colours, a notification centre for users, easy registration (through Facebook, Twitter, or Google), simple text formatting, and media embedding.
To set up GraphComment, I followed the instructions provided in Graph Comment setup in 2 Minutes. This didn’t work as is for me because it seemed that a shortcode couldn’t be used in the context in which I wanted to insert it. Instead, I needed to make a few changes:
-
Move the
graphcomment.htmlfile (containing the code provided by GraphComment) from the\themes\airspace-hugo\layouts\shortcodesfolder to the\themes\airspace-hugo\layouts\partialsfolder. -
Instead of inserting a shortcode link,
{{< graphcomment >}}, insert a partials link,{{ partial "graphcomment.html" . }}, into the\themes\airspace-hugo\layouts\_default\single.htmlfile.
In the end, the graphcomment.html file contained the following:
{{ if (not .Site.IsServer) -}} (1)
<div id="graphcomment"></div>
<script type="text/javascript">
/* - - - CONFIGURATION VARIABLES - - - */
var __semio__params = {
graphcommentId: "Interloquio", // make sure the ID is yours (2)
behaviour: {
// HIGHLY RECOMMENDED
uid: "{{ .Permalink }}", // unique identifer for the comments thread on your page (eg: your page id) (3)
},
// configure your variables here
}
/* - - - DON'T EDIT BELOW THIS LINE - - - */
function __semio__onload() {
__semio__gc_graphlogin(__semio__params)
}
(function() {
var gc = document.createElement('script'); gc.type = 'text/javascript'; gc.async = true;
gc.onload = __semio__onload; gc.defer = true; gc.src = 'https://integration.graphcomment.com/gc_graphlogin.js?' + Date.now();
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(gc);
})();
</script>
{{- end }} (4)-
Following the advice given in Integrating comments in Hugo sites with commento, the code is wrapped in an
{{ if -}} {{- end}}block, which ensures that the comment functionality is not included when previewing the site on my computer. This is important because otherwise every build triggered by a change to the project would count towards the page views limit. -
This is the ID that you specify during the sign-up process.
-
This is an ID that uniquely identifies the blog post. Following the advice of Andreas Rein in Choosing a commenting plugin and integrating Hyvor Talk in Hugo, I inserted
{{ index (split .File.LogicalName "-") 0 }}. This inserts the start of the file name preceding the first hyphen. This value is intended to be a unique, invariant identifier composed of an abbreviated creation date plus two additional digits. -
The end of the
{{ if -}} {{- end}}block.
The single.html file contains only a one-line addition:
{{ partial "graphcomment.html" . }} (1)
</div>
</div>
<div class="col-md-4">
{{ partial "blog-sidebar.html" . }}
</div>
</div>
</div>
</section>
<!-- regular page -->
{{ else -}}
{{ .Render "default" }}
{{- end }}
<!-- /regular page -->
{{ end }}-
This line referencing the
graphcomment.htmlfile was added. The following lines to the end of thesingle.htmlfile are provided only for context.
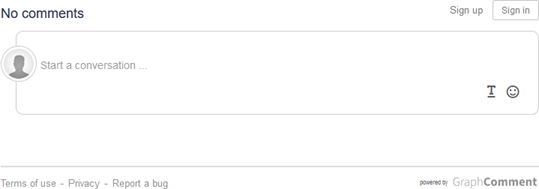
The appearance of GraphComment is clean and unobtrusive, especially after changing the theme colour:

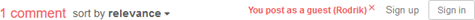
There are a few instances of Franglais in the UI text, but nothing too serious:

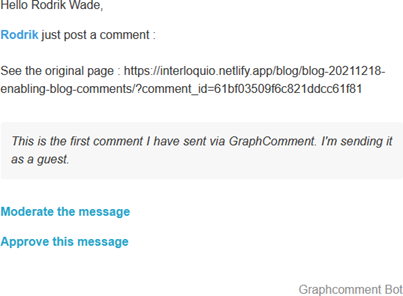
When a comment is posted, I receive an email notification with links that enable me to approve the post or moderate it:

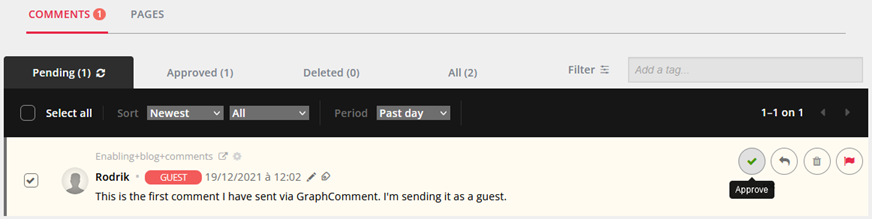
The Moderate this message link opens the GraphComment dashboard:

There I can approve, reply, delete, or mark the message as spam.
