Initially Netlify was configured to build off the main branch, and I also made edits directly to the main branch on my local Git. This meant that whenever I pushed changes back to GitHub, Netlify triggered a new build. This didn’t provide enough control and resulted in far too many builds.
I tried setting up a prod branch and configuring Netlify to build off that, but this resulted in a poor GitHub workflow: GitHub expects changes to branches to be contributed back to main, not the other way around. So now Netlify builds off the main branch, while I develop on a dev branch.
This is the workflow I use:
-
In GitHub Desktop, I refresh my local copy of the dev branch (I don’t always do this because I’m the only one working on the site).
-
Make my changes to the site contents.
-
Commit the changes to the dev branch in my local Git.
-
Push the changes to GitHub.
-
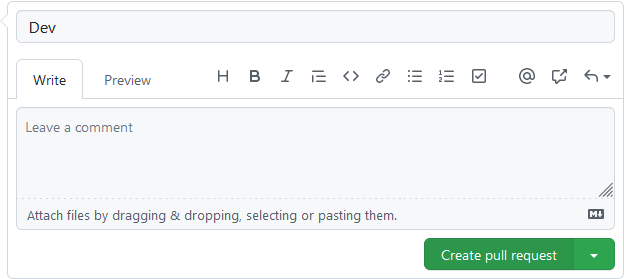
Create a pull request:

This can be initiated in GitHub Desktop, but it does necessitate the GitHub site being opened.
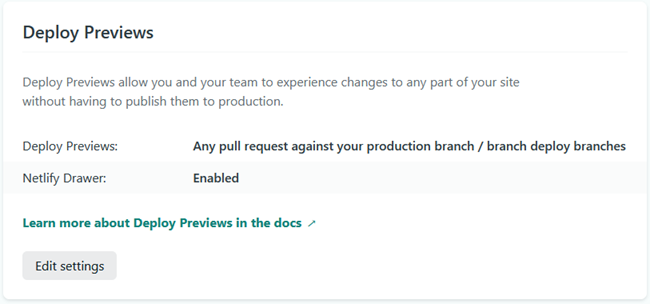
When the pull request is created, Netlify is configured to automatically generate a preview build of the site:

This provides a convenient way for reviewers to see changes before they are published to the public site. The results of the preview build are also reflected in GitHub, so you can easily see if the changes have resulted in any problems.
-
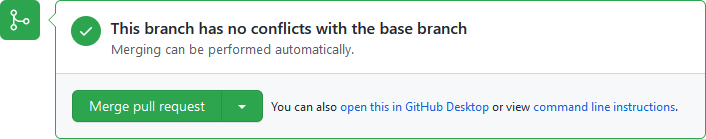
Merge the changes into the main branch:

Netlify is configured to build and deploy the site automatically whenever a merge occurs (see Configuring GitHub to trigger a Netlify build on merging).
|
Note
|
Creating a pull request is required by GitHub even if you are the only one working on a particular repo. There is an alternative approach in which you merge changes from dev to main on your local Git. The disadvantage to this is that it requires switching to the main branch first, and then I’m apt to forget and start editing the main branch directly. |
